week1 3. 配色
色は私たちの身近に存在する視覚要素であり、日々の生活や行動に多大な影響を与えています。しかし、美術やデザインの専門教育を受けない限り、これほど身近な色を体系的に学ぶ機会はほとんどありません。
色の心理効果で一番利用されるのが色の印象。五感で言うところの一般的な『視覚』の部分あたります。
全く同じデザインでも色が変わるだけでユーザーに与える印象は大きく異なります。
「なんとなく赤が目立つから」、「なんとなく青がキレイだから」そんな理由でデザインに使う色を決めていませんか?それぞれの色が持つ効果やイメージを知っておくと、デザインの説得力が増し、クライアントに自信を持ってデザイン提案することが出来るようになります。
まずは小難しい説明は置いておいて、色の持つ効果から紹介していきたいと思います。
3.1 色が与える心理効果
| 色 | 色が与える印象 |
|---|---|
| 白 | 純粋、清潔、神聖、正義 |
| 黒 | 高級感、重厚感、威厳 |
| グレー | 落ち着き、大人、真面目 |
| 赤 | 情熱、活力、明るさ、興奮、高揚 |
| 青 | 知的、先進的、信頼、誠実、爽快感、速度 |
| 緑 | 新鮮、リラックス、安らぎ、調和、安定、若さ、健康 |
| 黄 | 愉快、元気、軽快、希望、賑やか、無邪気、カジュアル |
| 紫 | 上品、高貴、優雅、妖艶、神秘 |
| ピンク | 可愛い、幸福、愛情、柔らかさ、ロマンティック |
| オレンジ | 喜び、活発、陽気、明るさ、暖かさ |
クライアントからの依頼内容を確認したら、この印象をまずは意識してみて下さい。
「赤」の効果
赤は、「積極・行動力・活力・興奮」といった力強いイメージがあります。信号や救急車、パトカーといった、注意喚起を表すサインとしてこの色が活用されています。血液や肉の色であるため「命を表す色」ともされています。そのため人間は本能的に赤に反応する傾向があり、例えば食欲や性欲といった人間が持つ本能を刺激することができます。ただし、やり過ぎるとギラギラし過ぎてしまうので、重要なポイントをアピールする際にとても効果的です。
実務での使用用途
強調するときや注意を向けたい時などに活用されます。本能を刺激する特性から、イベント、セール・特売など消費者に行動を起こさせたい場面でよく使用しています。
また、赤は女性的なイメージを直感的に伝える事や、明度を変えることによって高級感や華やかさを演出することもできます。
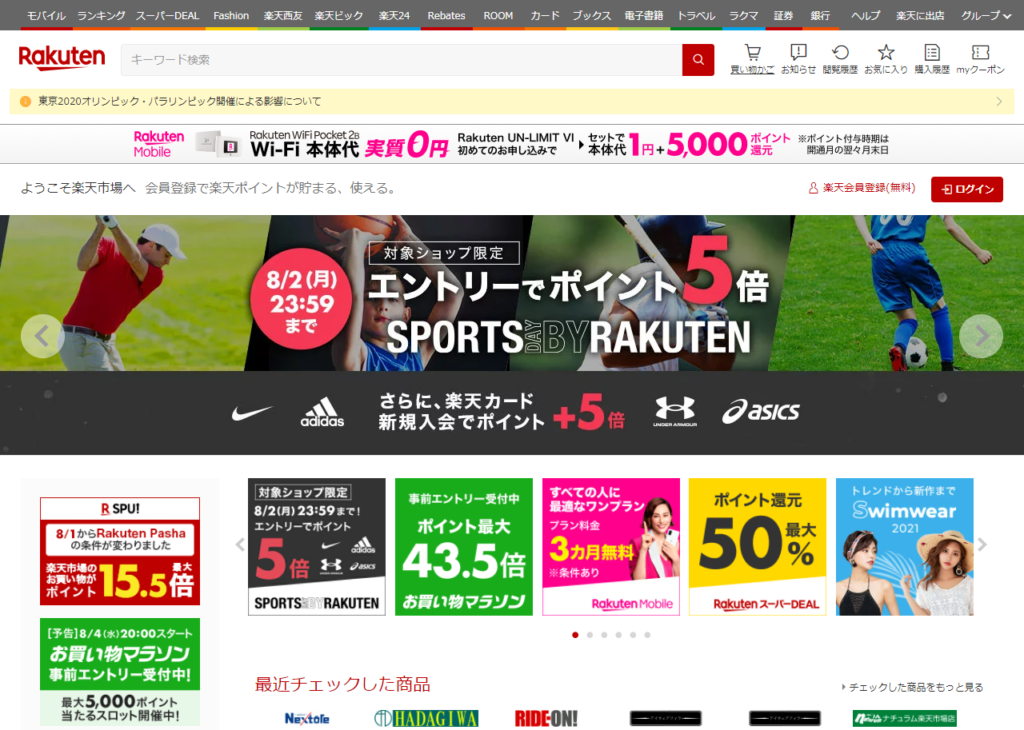
楽天のサイトなどは訪れるユーザーに購買を促すため、キャッチやキャンペーンの告知などさまざまな場面で赤を多用しています。

「青」の効果
血圧や心拍数を下げ気持ちを落ち着かせ集中力を増加させる心理効果があります。野球のキャッチャーは青いミットを使うのが良いという話をテレビで見たことはありませんか?これは、ピッチャーが投げる際に見るキャッチャーミットを青にすることで、ピッチャーの集中力が増し良いピッチングにつながるからだそうです。
実務での使用用途
青は爽やかさや誠実さ、男性的、知的なイメージを出したいときに使用されます。
明るめの青では、夏の青空や海といった爽やかで涼しげなイメージを出すことができます。
反対に、暗めの青で寂しい感じを演出しターゲットに対して不安感や悲しさを抱かせるといった、ネガティブな表現をしたい時にも効果的です。ランディングページなどで、「こんなお悩みありませんか?」の表現など。。

「緑」の効果
癒しやリラックス、人の気持ちを落ち着かせるという心理効果があります。かつて自殺の名所であったイギリスのある黒色の橋の色を緑色に塗り替えたところ、自殺者が激減したという事例があります。
実務での使用用途
安心や信頼が重要な企業や、自然や環境に配慮する企業のコーポレートカラーや商品・サービスイメージに使用されることが多いです。
健康や成長という印象を与えることができるため、健康食品の広告にもよく使われています。
また、緑は青と黄色を混ぜた中間色のため、周辺の色と調和しやすい特徴があり非常に使い勝手のいい色です。

「黄色」の効果
「光」や「太陽」のような明るいイメージを与え、有彩色で最も明るい色です。集中力や判断力、記憶力を高める効果があるとされている色で、人を明るくしてくれるポジティブカラーといえます。また人が緊張してしまっているときなどに、気持ちを和らげる効果があります。
実務での使用用途
クリックしてもらうためには、まずユーザーの目をひくことがとても重要になってきます。黄色はその目的に積極的に使用したい色です。赤や白と相性も良く、視覚的にキャンペーンや広告効果を高めることができます。
シチュエーションとしては、注意喚起を表す、子ども向けなどに使いやすいです。

「紫」の効果
高貴な色であり、スピリチュアルのイメージカラーでもあります。そのため、セラピストなどが好んで使う色で古くから宗教的な色としても使われてきました。ただし、ネガティブなイメージも持つ色なので、病的な印象をあらわす色でもあります。
実務での使用用途
触覚を想起させる色という特徴もあるため、手で触る商品などで使うとその効果を発揮できます。
人の心にある悲しみや怒りという感情を癒す効果があります。そのため、そのような関連の商品の広告には積極的に使いましょう。色の組み合わせとしては補色の黄色と非常に相性が良く、視認性を高める効果もあります。

「ピンク」の効果
ピンクは人を和ませ、優しい気持ちにしてくれる色です。そのため、人に非常に良い印象を与える色です。人の興奮や攻撃性を弱める効果があるので、海外の刑務所では壁をピンク色に塗ることもあったようです。
恋愛、若さ、美容、愛情などを表現する際に好んで使用される色です。
実務での使用用途
緊張を和らげる効果があり、柔らかさを視覚的に訴えることができます。また、桜の季節を連想させるので春のキャンペーンにもよく使用されています。「女性」をイメージさせる色でもあるために、「男性」をイメージさせるブルーと合わせると、自然な配色になり男女関係なく好まれる演出ができます。

「オレンジ」の効果
エネルギーと解放感を与えてくれる色で、人をポジティブにしてくれる色です。赤と黄色のイメージの中間にあります。また食欲を増進させてくれる効果もあります。
実務での使用用途
ポジティブな印象を与えたいときに効果を発揮します。また、オレンジは年齢・性別関係なく、万人受けしやすい特徴もあります。アクセントカラーとして用いることも非常に効果的です。全体のバランスを明るく統一させることができる色です。

「ブラウン」の効果
土や大地などの自然を感じさせる色。そのため、緊張を緩和し安定しているという印象を与えてくれます。やや大人のイメージを持っており、伝統や歴史を感じさせる効果がある色です。効率を上げる効果があり、地道な作業などをするときには、着実に進める力を与えてくれます。
実務での使用用途
ブラウンは冒険心を抑制し、伝統と歴史、安定感とつながりを与える色です。
そのような印象を与えたい広告にとっては最適な効果を発揮できます。
補色のダークブルー系と相性が良く、組み合わせることで大人らしい高級感を演出できます。

「ブラック」の効果
黒は無彩色で光を反射せず、すべての色を吸収、遮断する効果を持った特殊な色です。「強さ」「権威」という印象と神秘的な雰囲気を与える色です。しかし、他の色に比べて負のイメージがあり「不吉」や「死」「恐怖」「不安」というマイナスなイメージを与える色でもあります。
実務での使用用途
黒は非常に重要な色です。例えば枠で囲まれた中のものを浮き出す「額縁効果」を持つ色で、収縮、後退の効果もあります。そのため黒と一緒に配置された他の色は前面に見えるのです。今回の場合、物販のデザインとなるので、公開的に商品画像が際立つような配色になっています。

「ホワイト」の効果
無彩色であり、光を反射する最も明るい色です。清潔なイメージがあるこの色は、他の色を引き立てる役割があります。神聖なイメージがあり、純粋さや希望、厳粛さを与える色です。
広告領域での「ホワイト」
白は、清潔なイメージを持っていることから身の回りにある日用品などの広告に多く取り入れられています。病院や介護施設などを象徴するイメージもあり、コーポレーカラーなどでも多く使われています。
バナーやWeb上においては基本的には白を背景とすることも多く、他のイメージカラーとの組み合わせでよく使用します。

3.2 色の三原色
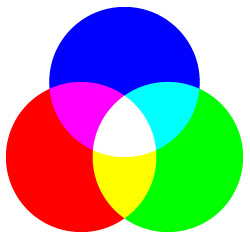
光の三原色はRGB(赤Red・緑Green・青Blue)で作られる色で、混ざると明るくなり白に近づいていく混色方法です。加法混色と呼ばれています。テレビ画面やパソコンのモニター、電飾看板やライトなどそのもの自身が発光しているものは光の三原色で色が作られています。

3.3 色の三属性
色の三属性とは、「色相」「明度」「彩度」で表わされる色が持つ3つの性質のことです。
彩 度: あざやかさ(色味の強さ)の度合い
色 相: 色み(色合い)の違い
明 度: 明るさの度合い
を表します。
色相
色相とは赤、青、緑のような色味の違いのことを表します。色相はイメージの違いを最も表現することが出来る属性です。

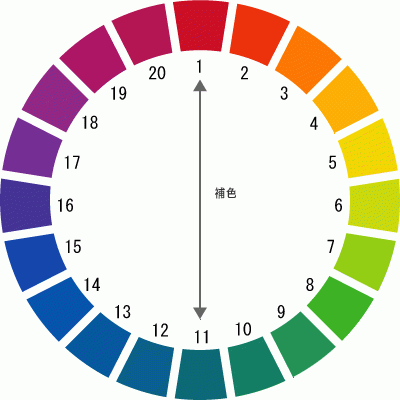
また色相を円上に配置したものを色相環(しきそうかん)と呼びます。同じ赤の中でも赤紫に近い赤や橙に近い赤など色々な赤がありますが、ここでは代表的な赤、黄、緑、青、紫の5色にその中間の色を加えて赤、橙、黄、黄緑、緑、青緑、青、青紫、紫、赤紫の10色を作り、その中間にもう1色加えて全部で20色の色相環を作っています。
いくつで分割するかは色々ありますが、今回はJIS規格(JIS Z8721:1993 色の表示方法―三属性による表示)を紹介しています。他に有名なものとしては、日本色彩研究所が1964年に発表したPCCS(Practical Color Co-ordinate System)では、色相環は24色になっています。
彩度
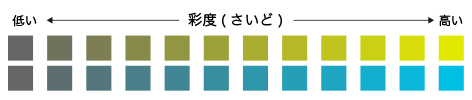
彩度とは、色相の鮮やかさのことです。
純粋な白色や黒色、またはそれらを混ぜ合わせてつくられる灰色には彩度がありません。
これら彩度を持たない色を「無彩色」と呼び、無彩色以外を「有彩色」と呼びます。
彩度は高ければ高いほど目を惹く効果があります。

彩度が高い:ビビッドで鮮やかな色味
彩度が低い:落ち着いた色味、無彩色
を表します。
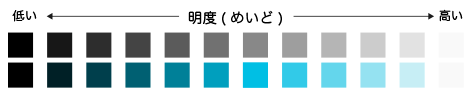
明度
明度は色の明るさの度合いを表す要素です。彩度と同じように「高い・低い」で表現します。明度の高い色は派手な印象になり、明度の低い色は地味な印象となります。色の明度をどんどん高くしたり低くしたりしていくと色味を感じない色へ変化していき、最後は白・灰・黒の無彩色になります。色の扱いが苦手な人は高彩度色や低彩度色・無彩色の偏った色を使う傾向にあるでしょう。配色のセンスを上げたいなら中間の中彩度色を上手に使うことが重要となります。

明度が高い:高いほど明るくなっていき白になります。
明度が低い:低いほど暗い色になっていき黒になります。
実務では、この明るい、暗いの明度差のコントラストを意識してデザイン作成していきます。
背景が明るければ、文字色は暗く。
背景が暗ければ、文字色は明るく。
もっとわかりやすく言うと、大事な文字は黒い文字。どうでも良い文字は白い文字。
これを文字の優先順位に合わせてデザインしていくことで、伝わるデザインになります。
3.4 配色バランスの基本
色を選ぶ時は、最初にお伝えした色が与える心理効果を意識して、ベースカラーを絞っていきましょう。
色数が増えるほどバランスを取るのが難しくなるので、色数は3色以内に制限したほうが良いです。
相性の良い色を組み合わせても、色の配分がおかしかったり、無計画にたくさんの色を使用したりするとデザイン自体がまとまりのない印象を与えてしまいます。
配色のコツは、色数を絞り使う色の割合をきちんと決めること。

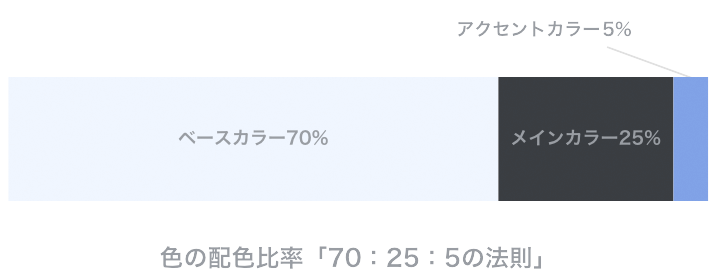
色の配色比率「70:25:5の法則」
一般的に、基本カラー3色を「70%:25%:5%」の比率にして配色すると、バランスの取れた美しい配色になるとされています。
- ベースカラー 70%
- メインカラー 25%
- アクセントカラー 5%
最も大きな面積を占める色を「ベースカラー(70%)」、ブランドのイメージカラーなどデザインの中心になる色を「メインカラー(25%)」、画面にアクセントを持たせるための色を「アクセントカラー(5%)」と呼びます。
最初のうちは自分で色を作ろうとせず、参考サイトの配色を取り入れるようにしてみて下さい。
そして、なぜそうしているのか?を考えながら自分の引き出しとして取り入れてみてください。
この引き出しの数=あなたのセンスと呼ばれるものになります。
