week4 4.ココナラ用サンプルバナーの作り方
ココナラのプロフィールや出品がある程度できたら、ポートフォリオ作品を充実させていきましょう。
課題で作った不動産バナーばかりのポートフォリオ。これはNGです。このままだと、「不動産専門デザイナー」のような見え方になってしまいます。
ポートフォリオには実務で制作した作品を入れるのがベストですが、まだ案件をとれていない状態では難しいですよね。
ここでは、実務以外でポートフォリオ作品を充実させる方法を紹介します。
ステップ1:作成したいバナージャンルを決める
作成するバナージャンルは、自分の得意分野がおすすめです。前職の経験や趣味にかかわることなど、自分が詳しいジャンルの作品を増やしていきましょう。
業界バナーの他に、季節ごとのイベントなどに関するバナーもあると良いです。
<業界バナー例>
・旅行
・転職
・エステ
・物販
・教育<季節バナー例>
・お正月
・バレンタイン
・夏休み
・ハロウィン
・クリスマス
ステップ2:文字(内容)の参考元を探す
作成するバナーのジャンルが決まったら、サンプル文字を考えていきましょう。
サンプル文字も、すでに存在するバナーからTTMしていくのがおすすめです!
その際、会社名や商品名など固有名詞は、適当に書き換えて使いましょう。
バナーまとめサイトから探してもいいですし、SNSや家のポストに投函されていたチラシ、街中でみかけた看板など、日常でもネタはたくさん転がっています。参考元の会社などが特定されない形であれば、サンプル文字はなんでもOKですので、あまり考えすぎずに作っていきましょう。
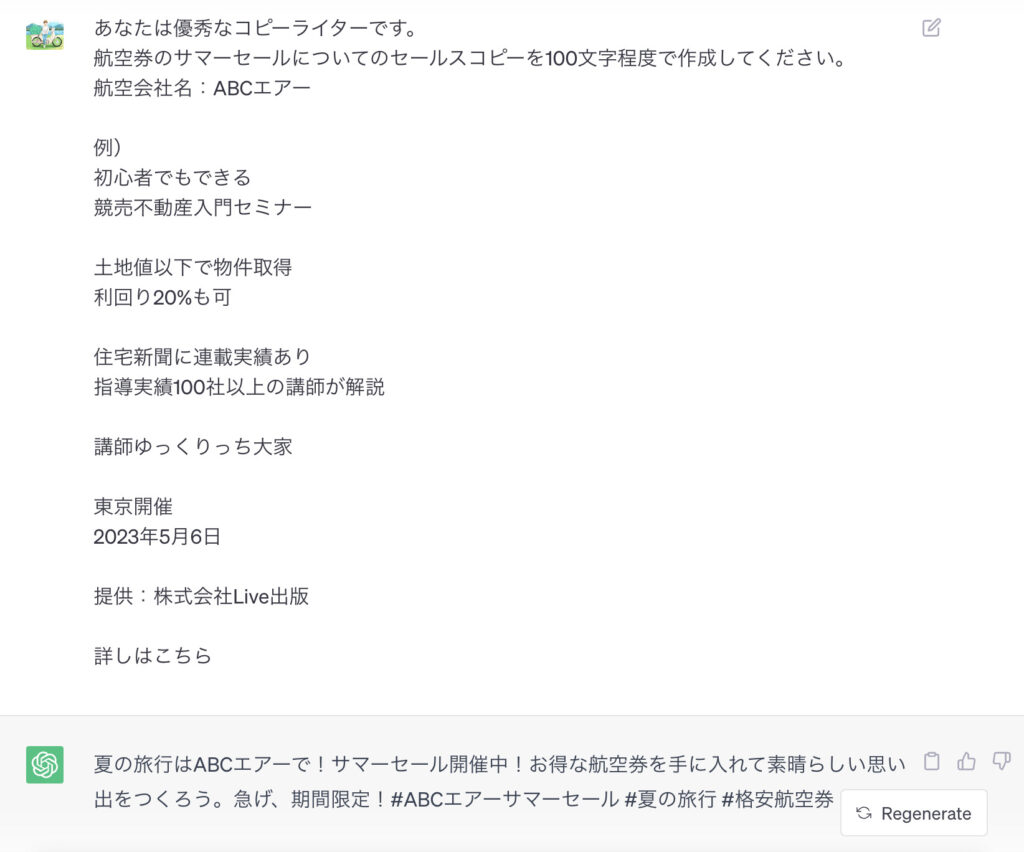
ChatGPTを使って、サンプル文字を考えてもらうという方法もあります!
https://chat.openai.com/auth/login
↓入力例(例として、不動産バナーのレターを挙げると効果的)

ステップ3:デザインの参考元を探す
ここからは、前回作成したバナー課題と同じ流れです。サンプル文字とは別の業界で参考元バナーを探しましょう。
ステップ4:TTMして制作
ココナラのポートフォリオは、正方形で表示されるので、1200px × 1200pxくらいのサイズで作成するのがおすすめです。
作例

ステップ5:ポートフォリオに追加する
マイページ編集からポートフォリオを追加してください。その際、デザインの目的、ターゲット(サンプルの場合は想定でOK)、工夫ポイントを記入してください。バナーだけでなくモックアップを載せるとさらに効果的です。
