start-03 2. photoshopについて
2.1 Photoshopとは
Photoshopは世界で最も有名な画像編集ソフトです。写真を加工・合成したり、美しいグラフィックを作ったりと本当に色々なことができます。「フォトショ」と略されることがあります。
このカリキュラムでは実際にPhotoShopを使って
-
- 簡単な画像加工作業
-
- バナーデザイン作成
などに使用していきますので、まずは基本操作を一つ一つ覚えていきましょう。
初心者のひとはもちろん、中・上級者のひとにもオススメしたいテクニックをまとめています。これらのポイントを押さえておくことで、よりスムーズなPhotoshopによるデザイン制作を行うことができるようになります。

Adobe公式のPhotoshop紹介ページはこちら
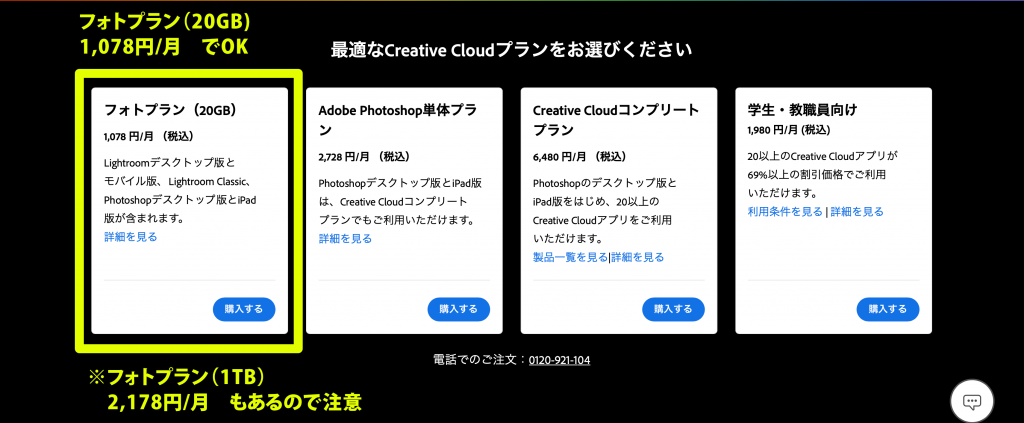
Photoshopをインストールしていない方は無料体験版をインストールしてください。最初の7日間は無料で利用でき、その後有料になります。いくつかプランが用意されていますが、カメラマン向けに用意されている「フォトプラン」が安くてオススメです。
月額1,078円(税込)
フォトプランの契約はこちら

2.2 覚えておきたいフォトショップの基本機能
フォトショップでよく使う機能を中心にまとめています。はじめてフォトショップを使う人は、ここからはじめていきましょう。後半では、より実践的なテクニックなどもまとめています。
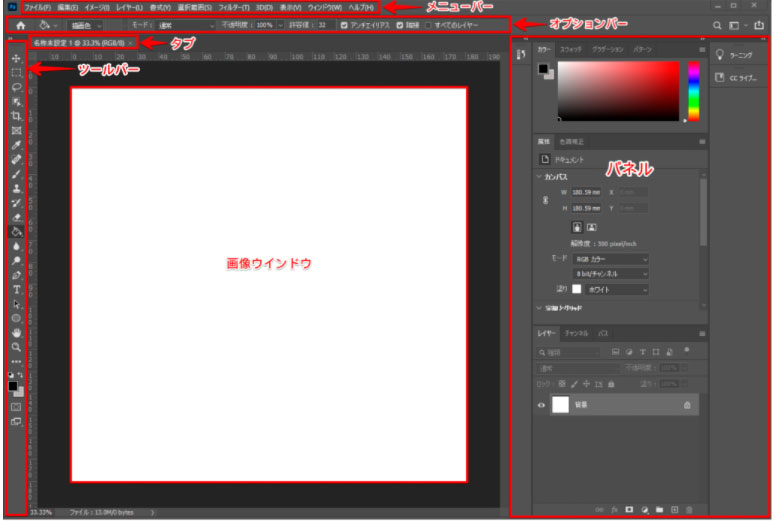
フォトショップの画面構成

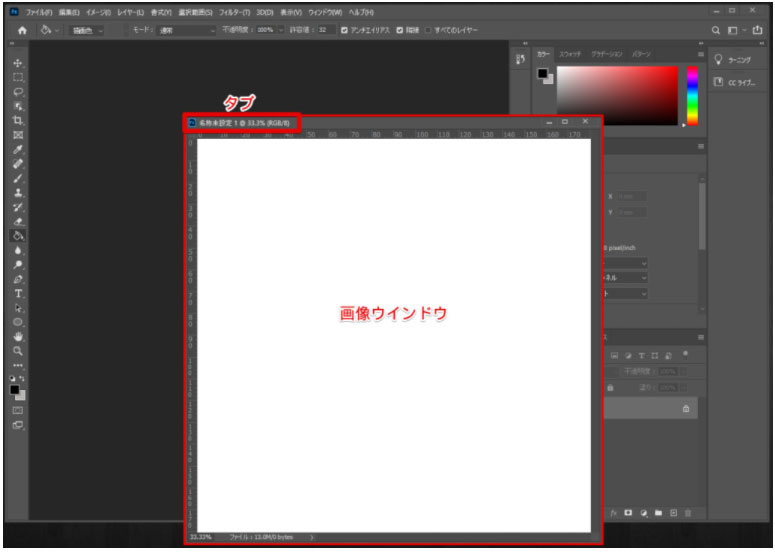
画像ウインドウ
画面上で作業を行うスペース。タブをドラッグすると独立したウインドウとして使用できます。

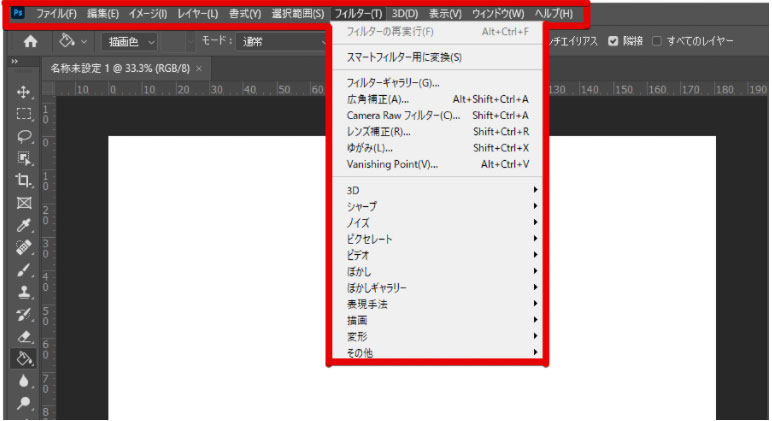
メニューバー
メニューバーには様々な機能がまとまっており、目的に合ったメニューバーを選択すると、それに応じたメニューが表示されます。ファイル操作や色調補正を行うメニュー、また作業環境の調整などのメニューなどがあります。

ツールバー
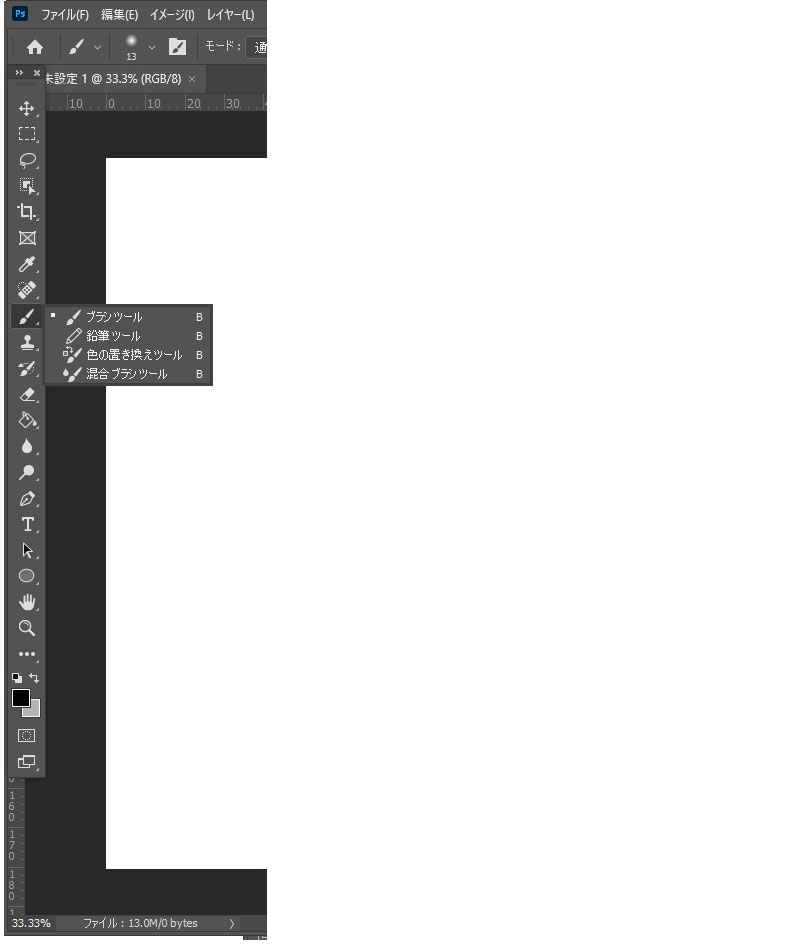
画面の左側に表示されているツールバー。オブジェクト選択ツールや、ブラシツールなど画像を操作するたくさんのツールがあります。系統の似ているツールごとにまとまっており、代表的なツール以外は隠れています。ツールバーは初期状態では画面左にドッキングされていますが、ドラッグしての移動も可能です。

ツールアイコン右下の「⊿」を左クリック長押しすると、その他ツールが表示されます。上は「ブラシツール」のその他ツールを表示させた画面です。
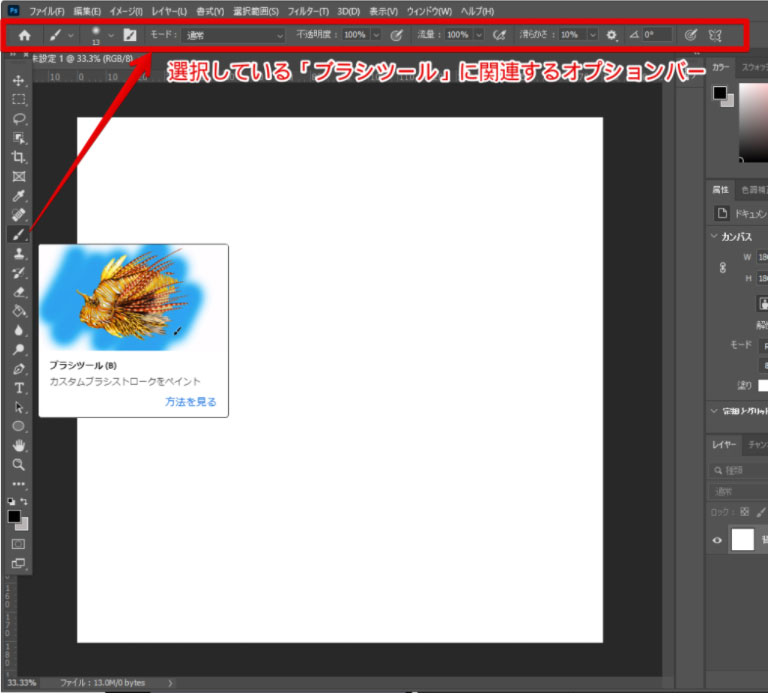
オプションバー
選択しているツールに関連したオプション項目が表示されます。

画像の開き方

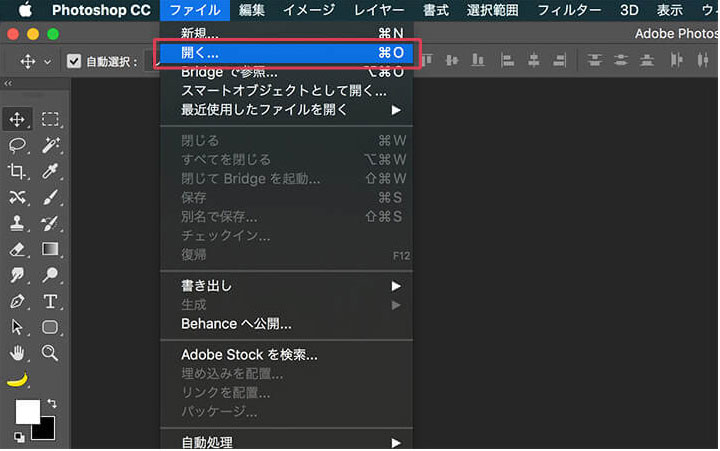
Photoshopで画像を開くには、メインメニューより「ファイル」>「開く」を選択し、画像を保存しているフォルダからお好みの画像を選択しましょう。
ショートカットを利用するときは、Ctrl / Command + Oでファイル選択用ポップアップが表示されます。
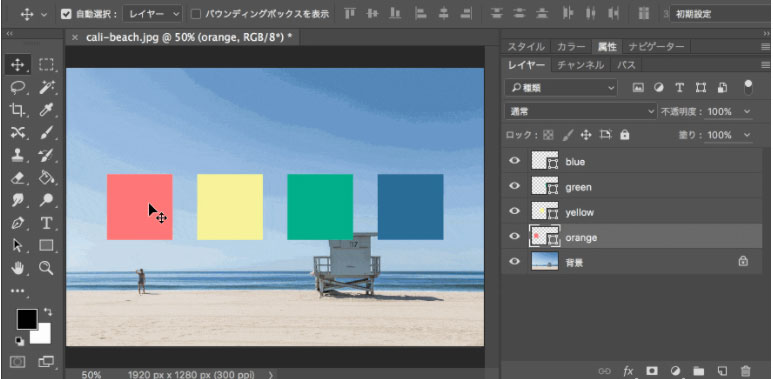
レイヤーを知ろう。

レイヤー機能を利用すれば、よりクリエイティブな表現が可能となります。ファイルは、複数のレイヤーから構成されており、各レイヤーごとがアートワークの一部となっています。透明のフィルムに、一枚ずつパーツが配置されていると考えると分かりやすいかもしれません。

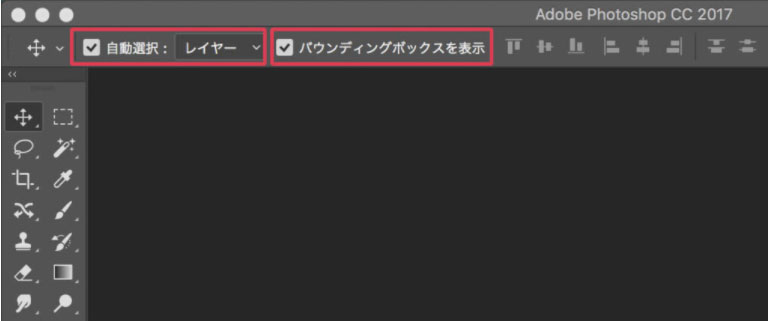
各レイヤーをクリックで自由に移動できるように、「レイヤーの選択」をしておきましょう。ツールバーより「クイック選択ツール」(ショートカット: V)を選択し、オプションバーの「自動選択」にチェックを入れ、「レイヤー」に設定して置きましょう。これで、「移動ツール」を利用して各レイヤーを移動できるようになりました。
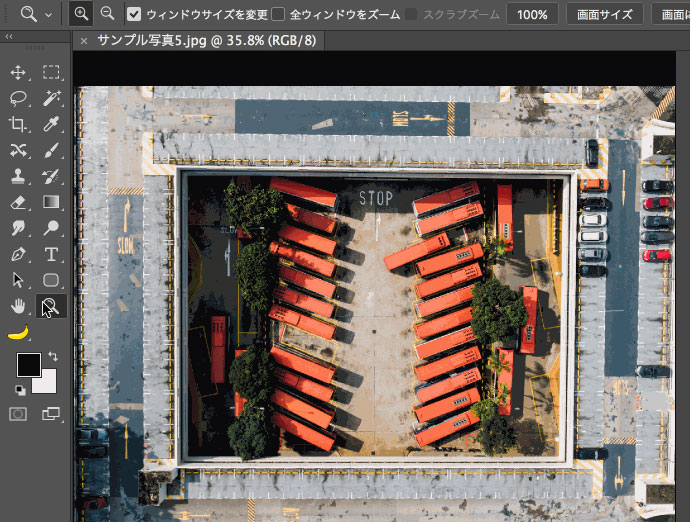
ズーム機能の使い方

細部まで作り込まれたグラフィックやイラストを編集するときに、ピクセル単位で細かく調整するために、ズーム機能が必要になるかもしれません。
さまざまな方法がありますが、基本的な方法として、ツールバーより「クイック選択ツール 」(ショートカット: Z)を選び、ズームしたい個所を選択しましょう。
」(ショートカット: Z)を選び、ズームしたい個所を選択しましょう。

特定のエリアを拡大したいときに便利なショートカット Space + Ctrl / Command + クリック/ドラッグ。左右にドラッグすることでズームイン/アウトできるので、細かい作業では拡大し、編集後はズームアウトで全体のデザインを瞬時に確認することができます。

通称バードアイビュー。カンバスをズームアップして作業をしているときなど、瞬時に別の箇所やパーツに移動したいときがあります。そんなときは、Hを押しながらクリックすることで、全体表示するだけでなく、カーソルを移動させた場所をピンポイントズームアップしてくれます。
手軽に複製コピー

複製したいレイヤーを選択したら、Alt/Optionを押しながらドラッグすることで、簡単にレイヤーをコピーすることができます。また、まとめて複数のレイヤーを複製することもできるので、覚えておきたい作業スピード時短テクニックのひとつです。
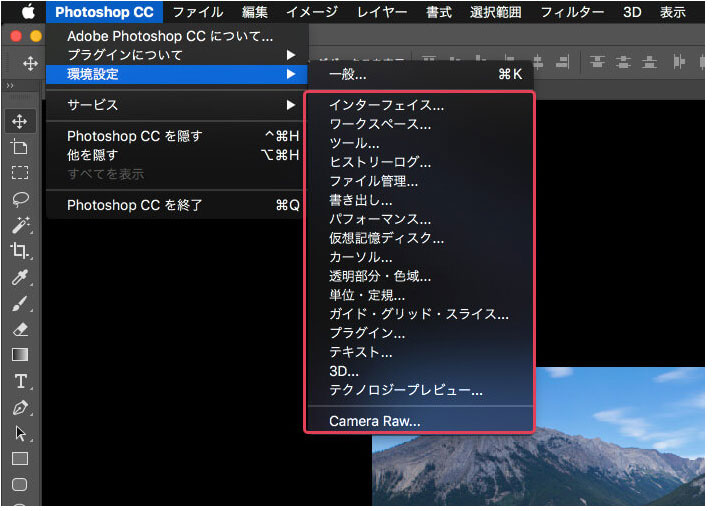
環境設定を整えよう。

よりPhotoshopを使いやすくするために、いくつかの設定をあらかじめしておくと便利です。メインメニューより「Photoshop」>「環境設定」(Windowsでは「編集」>「環境設定」)より各種設定を行うことができます。

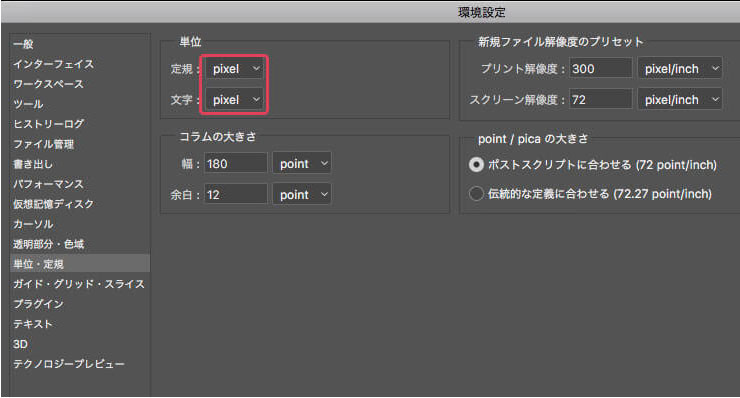
ウェブデザインでは基本的にpxでサイズを表すことが多いので「環境設定」より「単位・定規…」を選択し、「定規」と「文字」の単位を「px」に変更すれば完了です。
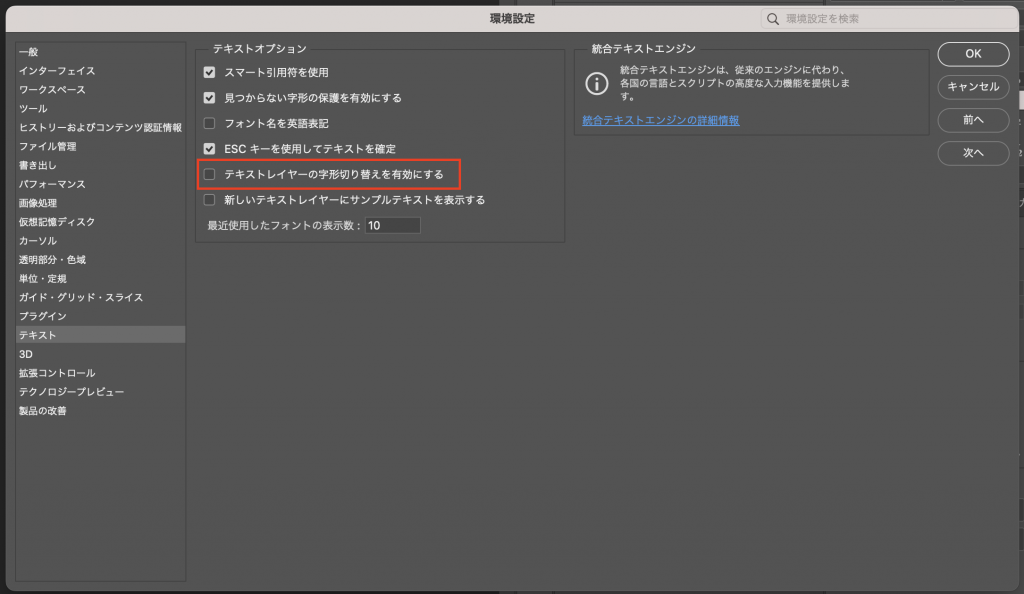
デフォルトだと、「字形パネル」というものがオンになっている場合があります。字形パネルがオンになっていると、マウスオーバーした際に、該当の字形に関する字形 ID、Unicode の値、OpenType 機能、Unicode 名など、通常のデザイン制作では不要な情報が表示されてしまうため、オフにしておくことをおすすめします。

配色について

Photoshopでは、手軽に配色を設定することができ、RBGやCMYK、Pantoneなど複数のスタイルに対応できます。
また、描画色と背景色を設定したり、よく利用する色をスウォッチとして保存したりすることもできます。ツールバーの描画色パレットをクリックすることで、カラーピッカー機能をいつでも呼び出すことができます。
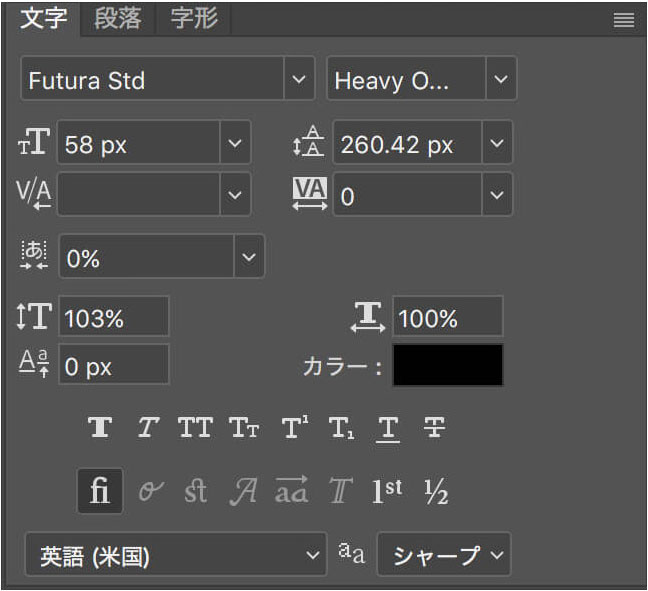
文字テキストを利用しよう

文字テキスト機能を利用すれば、プロジェクトで使用されているフォントを簡単に変更できます。ツールバーより「横書き文字ツール」を選択、またはTで文字パネルを表示することができます。
写真の素材サイト
写真の素材サイトは無料のものから有料のものまで数多くあります。まず気に入った写真を見つける必要があるので、実務では有料素材サイトからサンプル画像をダウンロードしてラフデザイン作成を行っていきます。その後、デザイン確定した際に有料素材を購入する。という流れが一般的となります。
有料素材に関しては、事前にクライアントと購入についてどうするのか?を協議しておくと後々スムーズに制作進行ができるようになります。ここで紹介したもの以外にも自分で素材サイトを見つけてきても良いでしょう。
無料素材サイト
フリー写真素材ぱくたそ企画ものの写真素材が秀逸。ただし、使用シーンが限定的なので、もしマッチする素材があれば。
有料素材サイト
shutterstockジャンル問わずグローバルに様々な素材が豊富ですが、アジア人系の素材は少し弱いです。
Adobe Stockアジア人系の素材が豊富なので、まず最初に有料契約するならこれがオススメです。
