week1 5. Photoshop基本操作&ボタン作成課題
4.1 Photoshop基本操作のマスター
Photoshopについての基本ツールは理解できましたか?
ここでは、実務レベルで必要な基本操作を課題を通して徹底的にマスターしていきます。
課題1
WEBボタン作成

※上のボタンを「右クリック>名前を付けて保存」してください。
目標3分以内。及第点5分以内。最低10分以内。
最初はドキュメント作成から完成形までの
・全ての工程メモを作って
・ショートカットを駆使して
迷いなく、何度も何度も身体が覚えるまで練習してみましょう。
ショートカットの操作が慣れてきたら、実際にPhotoshopのデザイン制作の基本操作をマスターするためにボタン作成課題をやってみましょう。HTMLやCSSのようなコーディングスキルはこれからのAI時代に無くなっていくスキルですが、デザインスキルはAIにはできない普遍的なものになります。ですので、ここからがデザイナーとして一番重要な部分になります。
正直この課題は一番最初の基本であり、マスターできたら奥義にもなります。
まず初めに、動画では尾上のWindowsパソコンを使って説明しています。
セミナーでもお伝えしている「徹底的に真似る」練習です。
実際の尾上の会社の中途採用試験で使っていた課題でもあります。
それでは、実際に以下の動画を見ながら真似して作ってみましょう。
※動画では『A-OTF 新ゴpro』を使用していますが、初期設定にはないので『小塚ゴシック』を代用してください。
※動画を見て課題を作成した後に、
すぐに提出するのではなくページを一番下までスクロールすると、補足として文章で説明している箇所もありますので熟読してからの提出をお願いします。
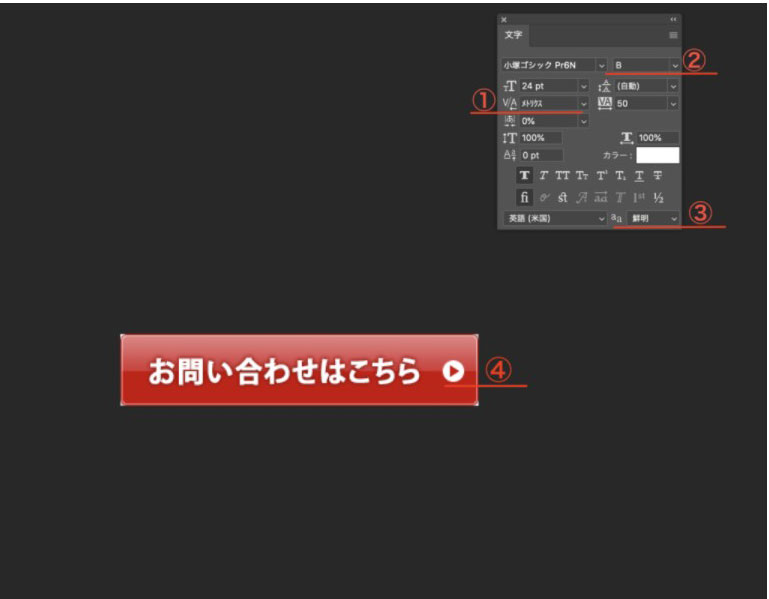
このようにWEBボタンを作成していきます。
目標3分以内。及第点5分以内。最低10分以内。
ボタン一つ作るのに膨大な時間をかけていたらWEBサイト一つ作るまでに何ヶ月もかかってしまいます。
この基本操作を徹底的に練習していきましょう。^^
■課題提出方法
ボタン作成課題ができたら、提出する前に作った作品を動画とチェックリストに沿って見直してみましょう。
チェックが終わったら、画像データとpsdデータをChatworkに添付し、制作にかかった時間を講師に伝えてください。
画像の書き出し方法については、『4.3 WEB用に保存(画像として書き出し)』を確認しみてください。
Lesson6 押しボタン提出前 チェックリスト
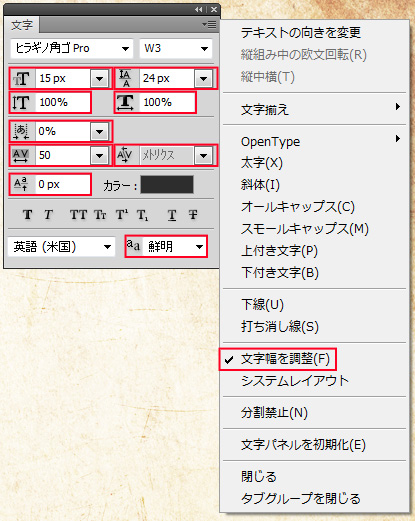
- 文字はメトリクス設定になっていますか?
- 文字のフォントウェイトは『B』で太くなっていますか?
- 文字のアンチエイリアスは鮮明になっていますか?
- 三角シェイプは円の中心に入っていますか?
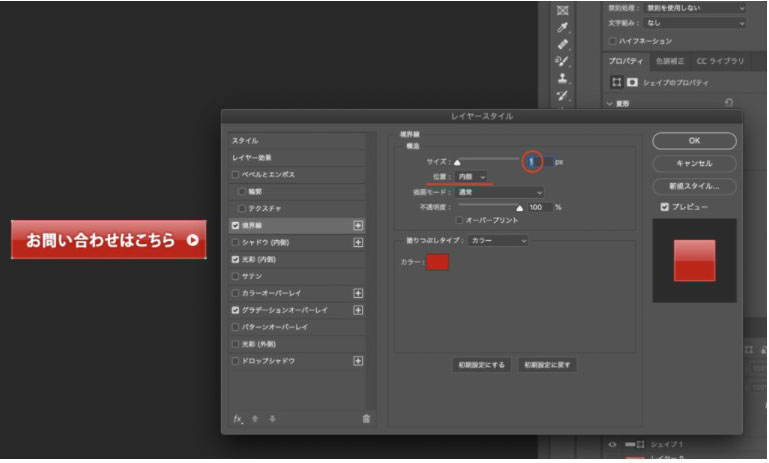
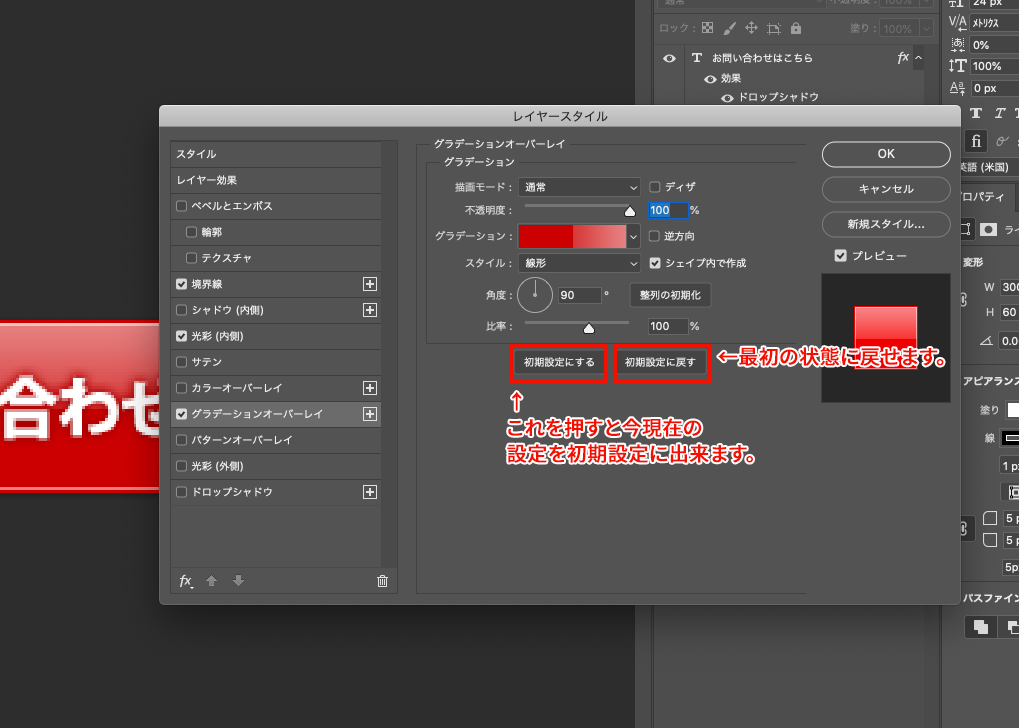
- 角丸正方形の境界線は、サイズ1px、位置:内側になっていますか?
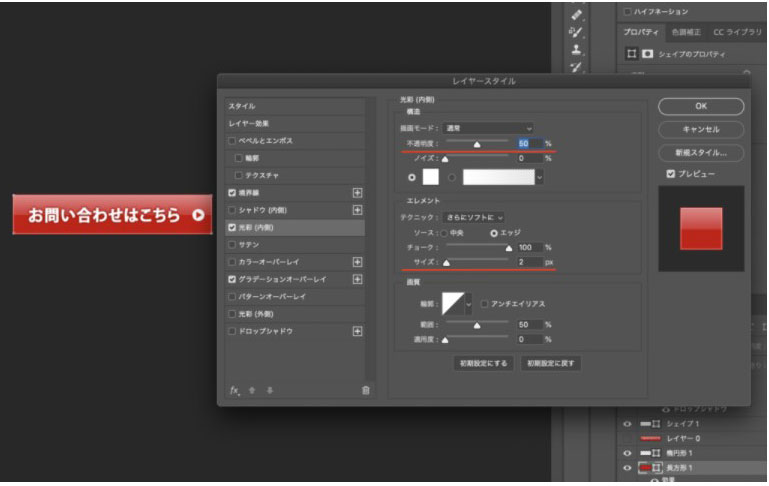
- 角丸正方形の光彩は、不透明度50%、サイズ:2pxになっていますか?
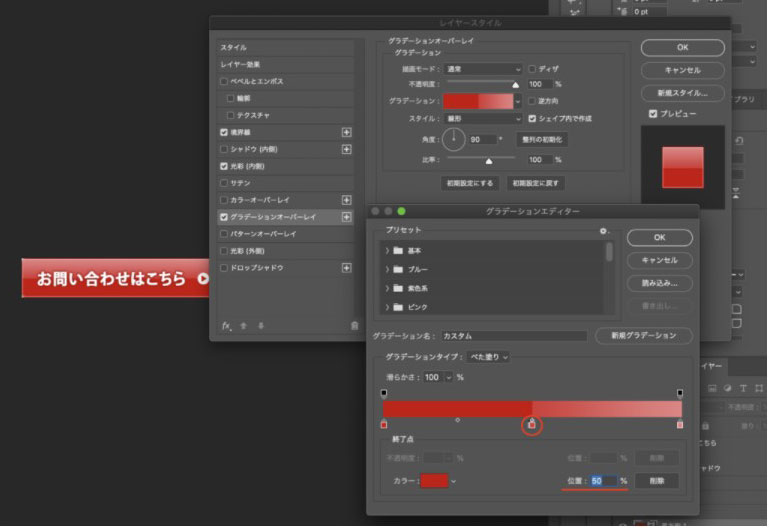
- 角丸正方形のグラデーションは、4カ所から色をスポイトで抜けていますか?
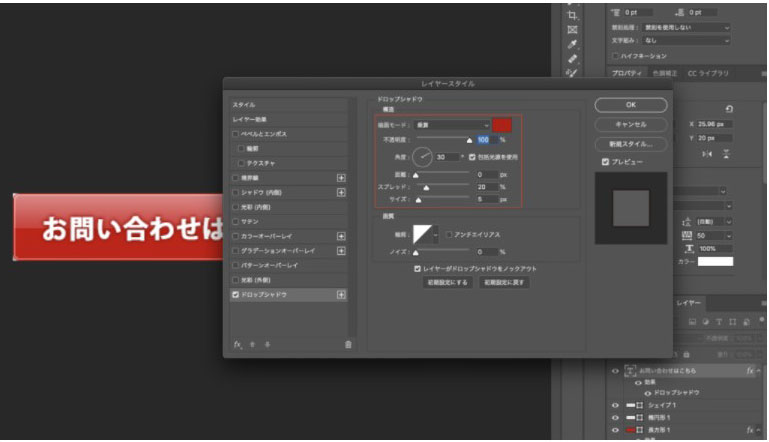
- 文字のドロップシャドウは、角度:30% 距離:0px スプレッド:10〜20% サイズ:5px になっていますか?
※1度ボタンが作成出来たら、講師に提出してフィードバックを受けてください。
その後、ボタン作成で5分が切れるようになってから次の課題に進んでいきましょう。
■繰り返し練習する場合
ボタン課題を繰り返し練習する場合は、レイヤースタイル内の「初期設定に戻す」ボタンをおして、最初の状態に戻してからボタンを作成し、タイム計測してください。

4.2 PhotoShopの文字詰めテンプレート
文字詰めとは読んで字のごとく、文字と文字の間を詰めてバランスをとる作業のことです。通常文字を打っただけでは「ベタ組み」と呼ばれ、基本的に文字と文字の間が空きすぎています。それを詰めて文字のバランスをとります。
WEBの性質上テキストの文字組は難しいので基本的にやりませんが、(CSSの「letter-spacing」で微調整できます)バナーの見出し文字、ロゴ、タイトルなど画像としてデザインしたものは必ず文字詰めを行っていきましょう。
文字詰めはデザインの基本です。
PhotoShopは厳密には、文字組みが得意ではないソフトですが、以下の設定をすることでPhotoShopでも文字が読みやすくなるのでPhotoShopで文字を扱う時は必ず以下の設定を毎回行って下さい。

■文字サイズ
パソコン用:本文文字サイズは18px~20px
スマホ向け:本文文字サイズは22px~24px
■行間設定
本文テキストサイズに対して1.4倍推奨(例えば文字サイズ20px⇒行間は28px以上)。
また、ファーストビューデザインなどの場合、文字サイズが大きくなればなるほど行間は文字サイズに比例して大きく開くので、文字サイズ72pxの場合の行間は72pxと同一になっていきます。
これはWEBの専用設定となります。縦スクロールのWEBサイトは行間を広めに設定することで読みやすくなります。
※印刷物の場合は行間を広げすぎると読みづらくなる傾向があります。
■垂直、縦横比率
100%表示推奨。
キャッチデザインなどでどうしてもスペースの関係上詰める必要がある場合には、MAX90%までならOK。
それ以上比率を変える必要がある場合、文字サイズを下げる。
■文字ツメ
基本的に文章を詰める場合には、文字詰め設定を使います。
トラッキングとカーニングの併用は禁止です。
文字幅を広げる場合はトラッキングを使いましょう。
■トラッキング
基本は字間を広げる場合にのみ使用します。
PhotoShopでテキストを配置する場合に、キャッチ文章などのスペース調整の為に使います。
本文文字サイズではトラッキング50程度が一番読みやすくなります。
■文字間のカーニング
数値入力ではなく、メトリクス設定にしましょう。
オプティカル設定にすると約物(、。「」)が広がりすぎてしまいWEB上では読みづらくなります。
■ベースラインシフト
和文と欧文が混在する場合に欧文書体はベースラインが下がるので、見た目を中央に揃えるために使います。
例:100万円(100を欧文書体・万円を和文書体)
また、欧文書体の数字は和文書体に対して小さく見えるので、欧文文字サイズを大きくして見た目を揃えましょう。
※欧文書体は英数字専用フォント(有名なものでは、HelveticaやArialなど)
※和文書体は、漢字・ひらがな・カタカナ専用フォント(有名なものでは、Morisawaフォントの新ゴやリュウミンなど)
その他、よくあるものとしては、電話番号や郵便番号など。
例)03-5295-7333
↑このハイフンのベースラインが普通に入力するとハイフンが下にズレてしまいます。
名刺や印刷物、サイトのファーストビューに表示されるような重要度が高い部分でこれを意識できていないとデザイナーとして恥をかきます。名刺交換ひとつとってもヒヨッコデザイナーだということを露呈するようなものです。
■アンチエイリアス
鮮明が一番きれいに表示されるので、鮮明にしましょう。
その他アンチエイリアス設定はいくつかありますが、文字本来の美しさを表現しているのが鮮明です。
■文字幅を調整
これはオプション的な役割で文字組を綺麗にするために設定しておきましょう。
4.3 WEB用に保存(画像として書き出し)
ボタン作成・文字詰め設定が出来たら課題提出用に画像をWEB用に保存していきましょう。
前回のLesson2.7 ファイルの保存形式でも軽く説明していましたが、実際の手順に沿って詳しく説明していきます。
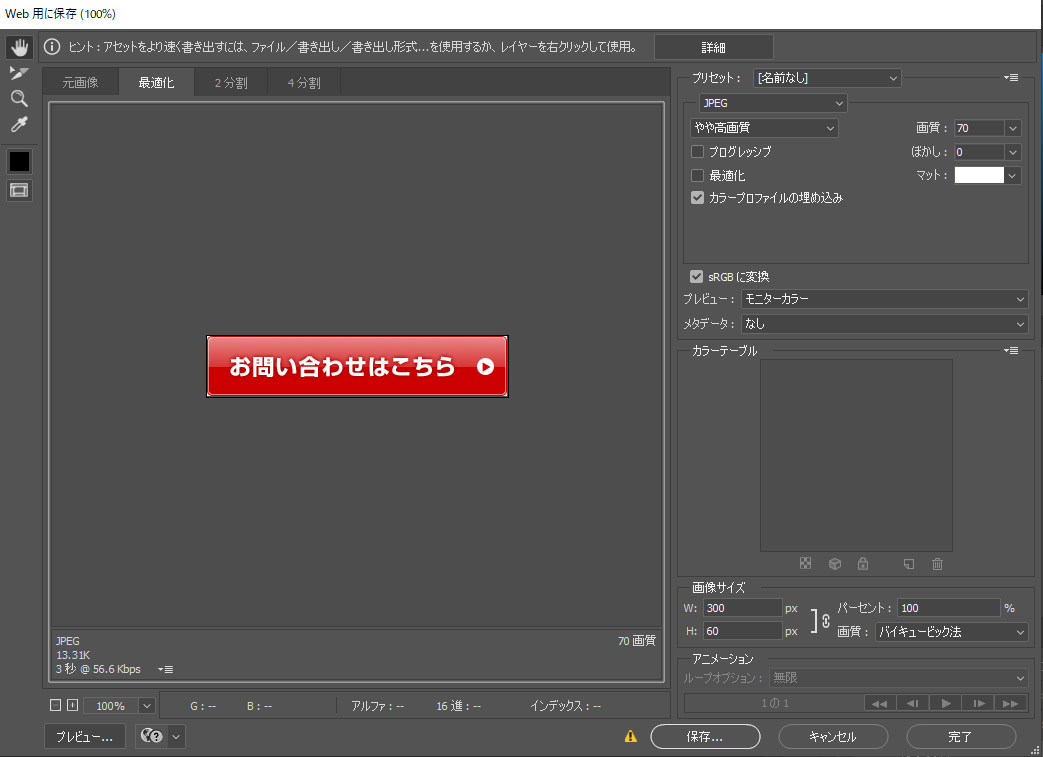
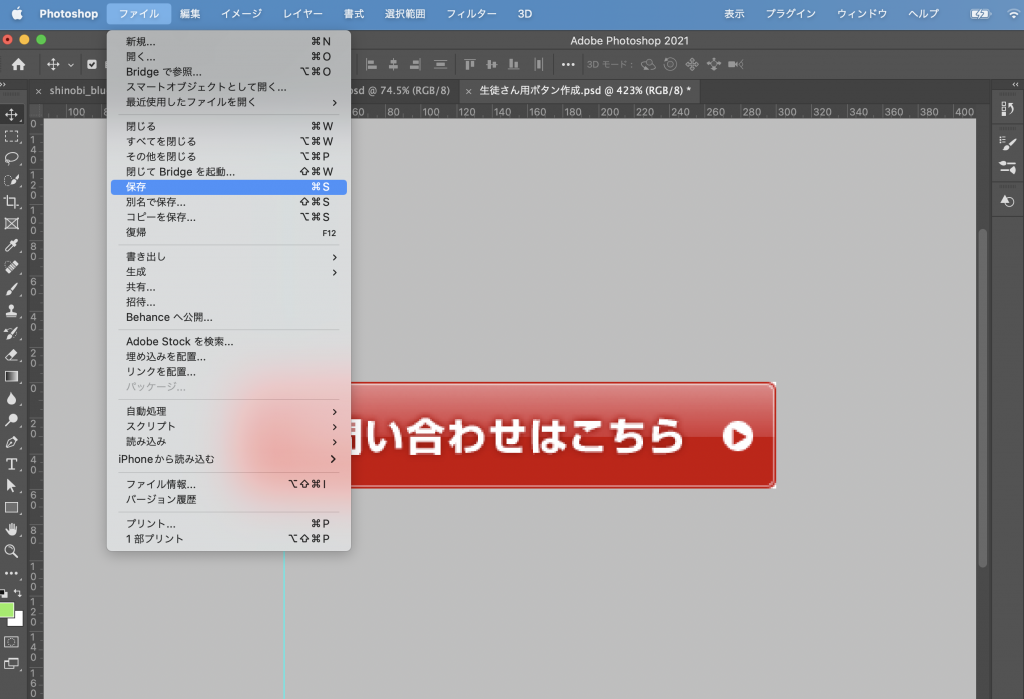
左上のファイルメニュー>「Web用に保存」はウェブ用の画像を保存するときに便利な機能です。

■ウェブに適したいくつかの画像形式から保存形式を選択できる
ウェブブラウザで表示する画像は、たいていの場合JPG、PNG、GIFなどを使うことが多いです。
「Web用に保存」で画像を保存する場合、ウェブ掲載用の画像に適したいくつかの画像形式から保存形式を選ぶことができます。

■圧縮率、データ容量を調整できる
「Web用に保存」は、圧縮率を調整するなどして保存後のデータ容量を調整できます。
ウェブ用の画像データはできるだけ容量を小さくしたい場合が多いです。
とはいえ、写真であればあまり画質を落としたくはないでしょう。
「Web用に保存」を使用して、圧縮率の調整と保存後の画質の確認を行いながら、データ容量と画質が両立するちょうど良い加減の画像データを書き出すことができます。

■透明部分のある画像にするか透明部分をなくすか選べる
PNGやGIFでは、透明な部分がある画像が保存できます。
「Web用に保存」で透明部分のある画像データを保存する場合、保存時に透明部分のある画像として保存するか、透明部分をなくして白くしてしまうか、選ぶことができます。

■Web用の画像をPNG-8で保存してみましょう
Web用の画像をPNG-8で保存すると、JPGで保存する場合よりファイルサイズを小さくできる場合があります。
見た目に色数が少なそうな画像をWeb用に保存するときはPNG-8で保存すると良いでしょう。
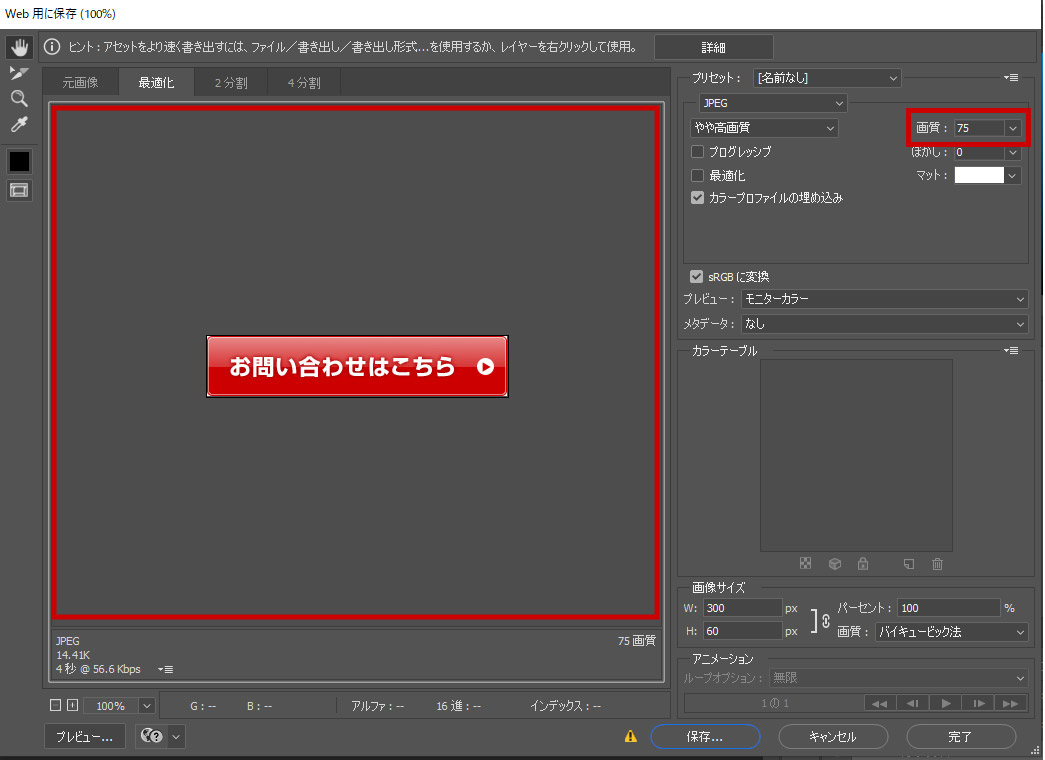
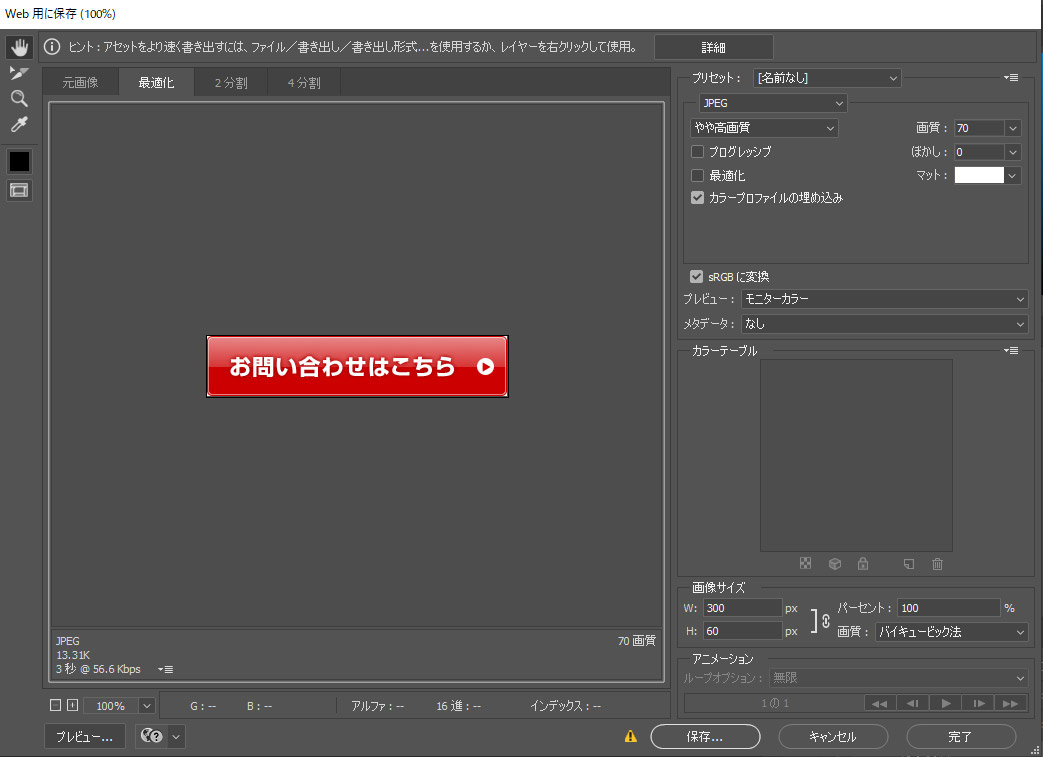
操作 メニューから[ファイル>書き出し>「Web用に保存(従来)」]と進み、「Web用に保存(従来)」の画面を表示します。

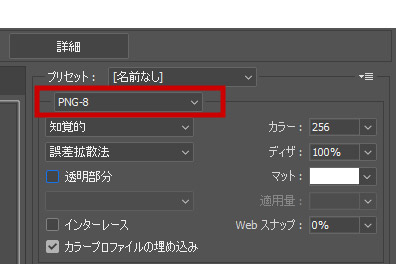
操作 以下のように設定します。
保存形式の欄
PNG-8
減色アルゴリズムの欄
知覚的(これが無難)
ディザアルゴリズムの指定欄
誤差拡散法(これが無難)
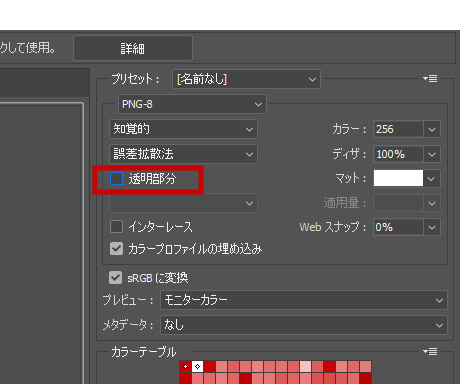
透明部分
透明な部分を維持したければチェック。透明部分は白で埋めたければチェックを外す。
(PNG-8で透明部分を維持した場合、半透明の部分はあまり綺麗な仕上がりにならないことが多いです。)
カラープロファイルの埋め込み
チェックする
sRGBに変換
チェックする
メタデータ
なし
画像サイズ
保存後の画像サイズをピクセルで指定する。
例えば幅400pxのJPG画像にしたい場合、W:400pxと指定します。
カラー
希望のファイルサイズになる数値にする。
例えば、50KB以下にしたければ256から始めてギリギリ50KB以下に収まるよう数値を減らしていく。
「カラー:」の欄で色数を減らすときは、プレビューを確認して画質が下がりすぎないように気を付けます。あまりに色数を減らし過ぎると、画像が荒くなりすぎてしまいます。
4.4 PSDファイルで保存(.psd拡張子)
左上のファイルメニュー>「保存」で作成したデザインを保存すると再度開いても、ちゃんとレイヤーなどの情報が保存されており、編集を再開することができます。

■拡張子
拡張子とはファイルの種類を区別するためのものになります。
ファイル名と拡張子の間は .(ドット)で区切られており、
Photoshopの場合、◯◯.psdというファイル名になります。