week1 2. デザインの4大原則
デザインとは、見た目の美しさももちろん大事ですが、「情報が適切に伝わる」ことの方が遥かに重要です。一つ一つの情報を整理し、わかりやすくレイアウトし、配色を駆使して伝えたい情報をどれだけわかりやすく可視化できるかが重要なポイントとなります。ここでは、しっかりと伝わるデザインを意識しながら読み進めてみて下さい。
「情報を見やすく配置する」ことを「レイアウト」と言い、レイアウトには4つの基本原則が存在します。
ここでしっかりとデザインの原則をマスターしていきましょう。
この基本原則を理解しているだけでも、ビックリするほど伝わるデザインになります。
これから一つ一つの基本原則をわかりやすく解説していきますので、実際にWEBサイトに当てはめながら見てみることをオススメします。これから紹介する「デザインの4つの基本原則」は、理解することでノンデザイナーの方でも、伝えたいことを格段に分かりやすくまとめることができる大変便利な法則となるので、WEBデザインだけでなく様々資料作成などにも応用することが可能です。
2.1 近接(関係する情報を近づける)
人は位置的に近いものを「関係があるもの」と認識する習性があります。逆に位置が遠いものを関係が無いものと認識するのです。つまり、位置関係を整理してあげるだけで、視覚的に伝わりやすいデザインレイアウトを作ることができるのです。
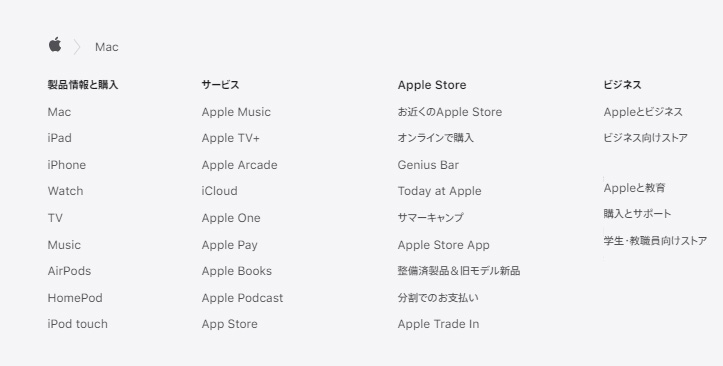
例えば、下図のアップルの最下部にあるメニューレイアウト。

どこからどこまでが製品情報で、どこからどこまでがサービス情報のように、余白を使って情報を整理しています。同じ項目の説明個所はスペースを狭く。別の情報を説明する際にはスペースを広く使うことで視覚的にわかりやすく伝えています。
わかりやすく解説

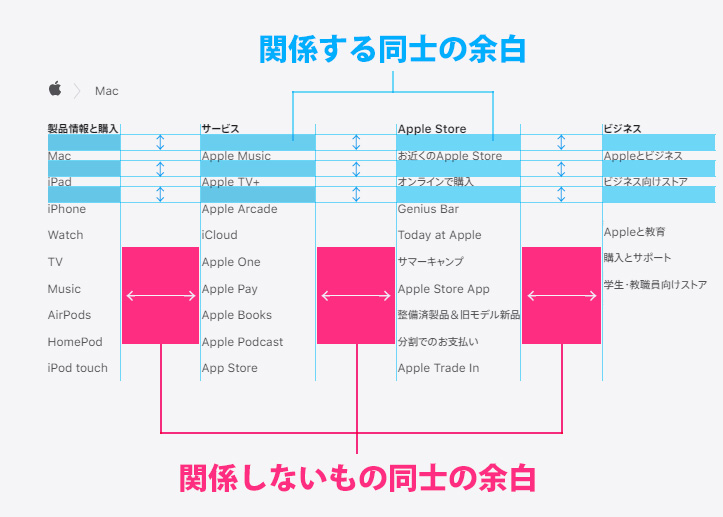
近接のポイントは「余白」
見出しと一つ一つの文字の間は、ついついすべての余白を均等にしてしまい、隙間を埋めるようなレイアウトになってしまいがち。余白にも意味があります。
余白を何気なく設定せずに、関係する要素同士の余白、そうでないもの同士の余白…という風に、余白の一つ一つを整理し、近接を効果的に使いましょう。
近接のまとめ
ユーザーは、きれいにグループ分けされた情報に触れることによって気持ち良く情報を理解したり、スムーズに申し込みや問い合わせアクションを起こしたりすることができるようになります。情報が散乱していると、ユーザーは分かりにくいと感じてブラウザを閉じてしまいます。わざわざ問い合わせをしてくれることはありません。せっかく良い商品やサービスであったとしても、ユーザーに見てもらえなければ意味がありません。
レイアウトを行う前にはしっかりと文章を読み、情報の分類・整理・グループ化をしっかりとしておくことが大切です。もし制作時に不明瞭なポイントがあるようであれば、しっかりと確認をしながら進めていきましょう。
2.2 整列(要素に一体性を持たせる)
下記の名刺はどんな印象を受けますか?

必要な情報は全て載っているはずですが、要素がだらだらと羅列されている印象で、分かりにくく感じるのではないでしょうか。
まずは、すべての情報を整理してみます。
Web Designer:肩書き
デザイン太郎:名前
太郎デザイン事務所:屋号
住所、電話番号:屋号の情報
関係ある要素はどれか、どれとどれを「近接」にすればよいかが明確になってきますね。
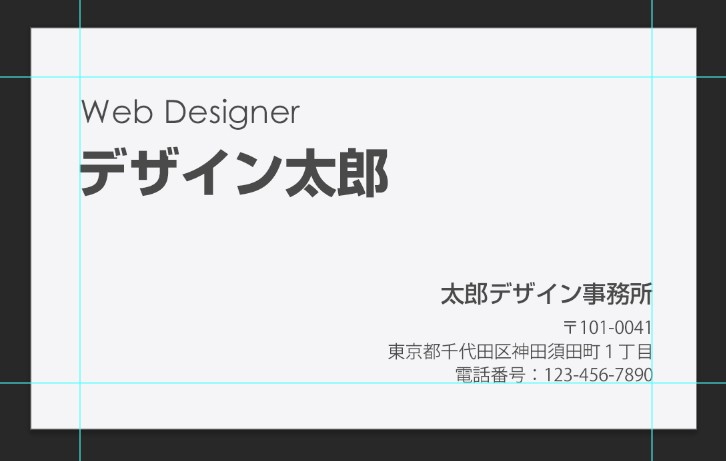
では、近接されたそれぞれの要素を、さらに「整列」の原則を使って揃えてみます。
文書レイアウトの例

フォントの種類、サイズは全く変えていませんが、左揃え・右揃えを適用するだけでぐんと見やすくなりました。
整列のポイントは、「見えない線」で繋げること
なぜ見やすくなったのでしょうか。それは、整列によって左右に「見えない線」を感じることで、画面がすっきりと整理されたからです。
見えない線

最初の名刺で使われていた中央揃えは、この「見えない線」を感じにくく、左右にできたでこぼこの余白によって不揃いな印象を抱いてしまいます。
明確な意図がない限り、中央揃えは多用しない方が無難です。ポスターデザインなど象徴的なビジュアルをメインに押し出すデザインなどに使われたりすることがあります。
整列なんて当たり前じゃん。と思った人こそ要注意。基礎でありながら文字を理解しレイアウトすることって意外に難しいです。
デザインを作成する際に、ガイドという制作時の補助線を引きながら作成をしていくことで、この見えない線を意識しながら揃えてみましょう。
整列のまとめ
画面上の要素同士のつながり(関連)を視覚的に持たせながら、それぞれを意識して配置することの大切さがわかりました。整列させることによって、それぞれにきちんと役割があることがわかり、組織化を表現できます。そして、それぞれのつながりが明確になると、情報に「一体性」を持たせることができます。整列の基本目的は、情報を「組織化」と「一体化」することによって、必要な情報を美しくユーザーに伝えることができます。
2.3 反復(特徴的なものを、意識的に繰り返し使う)
色や線、モチーフ、レイアウトなど、同じデザインの中で同じ要素を繰り返して使うと、全体に一貫性が生まれます。
Webや広告では、全体に一貫性を持たせるためのスタイルやルールのことを「トーン&マナー」といいます。
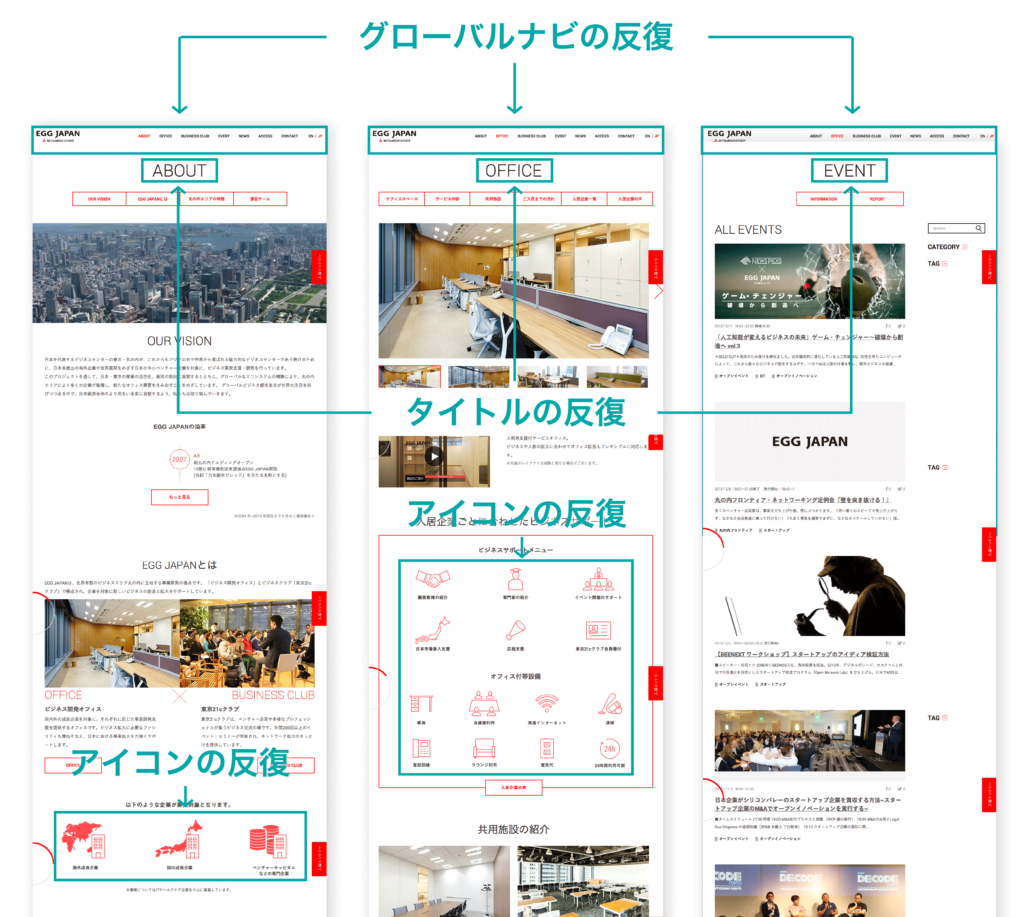
例えば、Webサイトではページ内でアイコンなどのモチーフを反復したり、別のページに移動したりした時にもユーザーに「他のページに移動してしまった」と誤解されないよう、ページをまたいで要素を反復させます。
反復の例

こうした反復は、サイト全体の統一感を生みます。
反復のポイントは「リズム」を意識すること
同じものを繰り返すことは、「リズム」をつけることです。そうすると視覚的なおもしろさが加わり、読者に読んでもらえる可能性が高くなります。
反復を効果的に使うことで、出したいと思う雰囲気を強調することもできますよ。
これは文章も同じです。文中で印象的な表現を繰り返す、「私達/私たち」というような細かい表現の揺れをなくすことで、統一感のある文章をつくることができます。
2.4 強弱・コントラスト(情報の優先度を明確にし、はっきりと違わせる)
見出しは大きく強調し、本文は小さく。
分かりきったことのように感じますが、思い切りがなく「似て非なる」大きさや色になってしまうこともあります。
例えば、下図のバナーを見てみてください。
バナーの例

どれが大事な要素なのかがあやふやになっています。
文字の太さや色に微妙に差がついてはいるものの、これではどこを最初に見てよいかわからず、どこが大事な情報なのか、どこからどこまでがどんなグループになっているのかわかりません。
まずは情報の整理が大切。
次に要素を分解し、それぞれに優先順位をつけます。
そして強弱を意識し、優先順位の違うものはハッキリを違いを明確にしていきます。
メリハリを思いきって出した例

伝えたい情報が明確になり、Z目線誘導も出来ました。
さらに見た時のインパクトも出て文字も読みやすくなりました。
強弱のポイントは、臆病にならず思いきって差をつけること
強調すべき要素がわかっていても、中途半端な強弱では相手に伝わるものも伝わらなくなります。
よく似た書体を複数使ったり、あまり違いのない太さの線を使ったり、黒と濃いグレーで差をつけるなど、中途半端な違いにせず、変えるときは明確に意識していきましょう。
抑揚の少ないシンプルな画面構成にしたい場合でも、強弱ははっきりさせることが大切です。
シンプルなレイアウト構成であっても、アップルのようにメリハリの強弱がついていると単調さは感じなくなります
-www.apple_.com_-600x503-1.png)
コントラストのまとめ
コントラストの一番の目的は伝えたい情報を正しい順番で適切に伝えることです。コントラストを効果的にするには文章の優先順位をしっかりと押さえ、ナンバリングしていくのがオススメです。
色のコントラストは背景色との明度差を表し、文字のコントラストは文字サイズの強弱(専門用語でジャンプ)が効果的となります。これはデザインの基礎であり、とても重要なポイントとなります。
また、大事な文字は黒い文字。どうでも良い文字は白い文字。
この初回動画で案内しているポイントを改めておさらいしてみましょう。
どんな自由なデザインも、まずは基本を知ることから
このように「近接、整列、強弱、反復」の4つを意識してレイアウトすることは、デザインの語源である「思考・概念を組み立てる」「問題を解決する」ことにもつながります。デザインだけでなく、設計などの様々な分野にも応用できる原則です。
そして、これまでの例をご覧になってお気づきかと思いますが、4原則は「どれか一つだけ」を使うことはほぼありません。それぞれを上手くからめることで、はじめて効果を発揮します。
もちろんこれらは基本中の基本なので、あえて崩して洗練されたデザインを作る方法もたくさんありますが、どんな自由なデザインも基本の型を知った上で崩すもの。
「いいな」と思うデザインをよく観察してみると、必ず4大原則の型が守られていることに気付きます。
当たり前だと思いがちなレイアウトの基本ですが、基本をしっかりとマスターするところから全ては始まります。
