week2 01.バナー作成課題②
バナー課題②は、参考元を変えてデザインのバリエーションを増やすという課題です。
バナー画像が作れるようになってくると、WEBデザインは単純にドキュメントサイズが大きくなるだけですので、課題のバナーが作れたら色々なバリエーションでデザインを作ってみましょう。 以下がデザイン参考をいくつかピックアップしてきたものになります。
その参考デザインからアイデアや見せ方を自分にインプットしていき、実際にデザインバリエーションを作成していきます。
参考元は同業種はNGなので異業種から選びましょう。
配色は業界カラーの配色参考元を探してTTMしていきましょう。

「参考デザインの数=引き出し」を増やしていくことで、どんなデザインにも対応できるセンスが養われます。これが出来るようになるとプロとして食べていけるようになります。
また、この作業を繰り返していくことでその多種多様な引き出しの中から新たなアイデアも生まれるようになってきますので、オリジナルデザインにも少しずつチャレンジしていきましょう。
■バナー作成時に気を付けたいポイント
ついやりがちな6つのNGデザイン
↑↑こちらも確認しておきましょう
【参考元のバナーを選ぶ上での注意点】
①LPと同様、バナーも物販と物販でないデザインは画像の扱い方が全く違いますので
今回の課題では物販でないバナーを参考元に選びましょう。
②原稿と同じくらいの文字数のバナーを見つけましょう。
③文字と画像が重なって視認性が低いバナーは避けましょう。
④同業他社のバナーは選ばないようにしましょう。
→ただのパクリになってしまうので、同業他社のTTMは業界カラーのみで、
デザインに関しては他の業種のバナーを参考にしましょう!
▼参考元の探し方とTTMの考え方はこちらの資料を参考にしてみてください。
資料①
https://docs.google.com/presentation/d/10VtkdWRQqt3rN9pFePwdaFRJGZNVmP4bhZGVKDzEvG4/edit?usp=share_link
資料②
https://www.canva.com/design/DAFkBtkPU_4/L72cRKtqotW3uv5rfBsadw/edit?utm_content=DAFkBtkPU_4&utm_campaign=designshare&utm_medium=link2&utm_source=sharebutton
※自分に合った方法で参考元探してください。
▼バナーの要件
https://docs.google.com/document/d/1MBD16q2kyh-C4afm1rGnRoFvCqT911KkdB33z-9Ts0Y/edit?usp=sharing
▼参考元探しにオススメのバナーまとめサイト
http://bannermatome.com/
https://banner-hiroba.com/
▼無料でも使用できる素材サイト
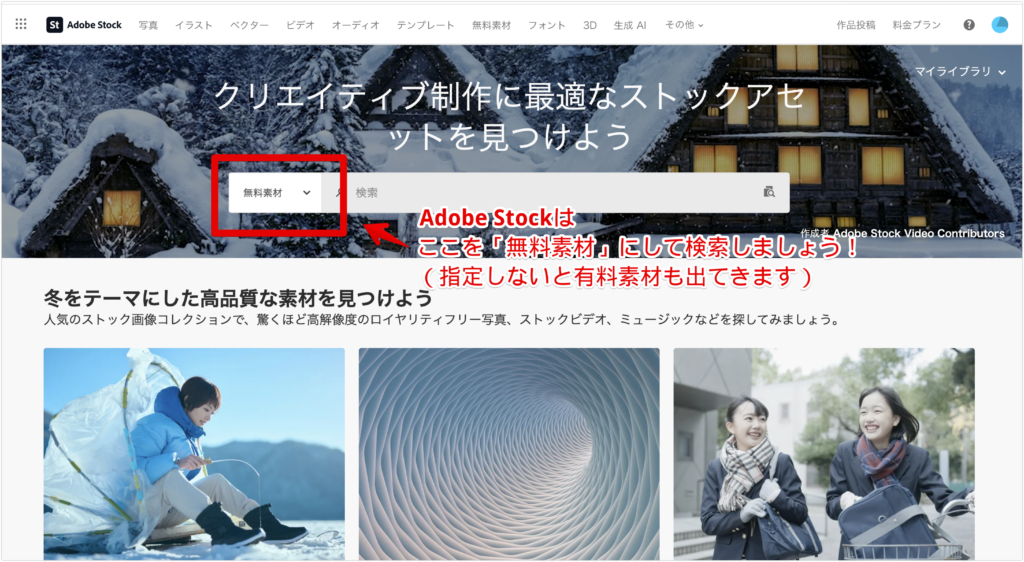
adobe Stock:https://stock.adobe.com/jp/
イラストAC:https://www.ac-illust.com/
画像AC:https://www.photo-ac.com/

■課題提出方法
別バリエーションは「2種類」作成してください。
別バリエーションを作成後は、Chatworkに 「参考元画像」「制作物画像」「PSDデータ」をzipフォルダに圧縮して、講師に送ってください。フォルダ名・ファイル名は日本語だと文字化けしてしまうため、英数字で入れてください。
例:五十嵐さんがweek2課題の一つ目を提出する場合→「week2-1_igarashi」
※チャットワークではフォルダは圧縮しないと送れません。

